Data Unions UX Best Practices
If you build a Data Union app or integrate Data Unions into an existing app, it needs to incorporate a simple crypto wallet because your users will receive revenue in tokens. Below are a collection of features, suggestions, and practices that can help improve your apps UI & UX (user interfaces and user experiences).
Finity Design System
Finity was aquired by Polygon Network and offers a high quality design system that we recommend to get started if you are building a new apps. Finity is an open-source, cross-platform and powerful design system that lets you create DApps that your users would love. You can find the website to Finity here, where you can find their documentation and figma design resources.
Balance, available balance, and cumulative earnings
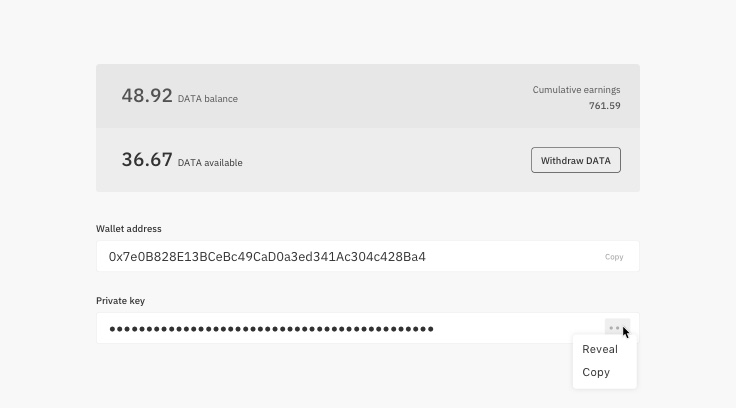
Because users can withdraw tokens from their primary Ethereum address to another wallet, showing both current total and cumulative earnings is a good idea, so users can know their historical earnings as well as the current balance.
Example wallet and earnings UI for a Data Union app

Private key handling
Because users may want to use another wallet for managing their funds, we strongly recommend offering private key access to all your users. Without this, they do not really have control of their own funds. When handling private keys, you need to allow users to access the private keys, but you should generally avoid displaying them on screen and keep them hidden from view.
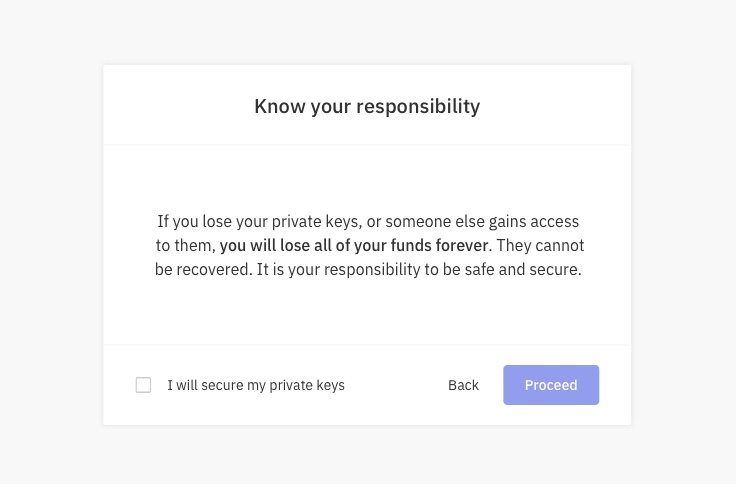
You also need to inform your users about their responsibility for security, because it is entirely up to them. When onboarding, a good practice is to break the users' flow of just blindly clicking onward through key information. Using disabled, conditional buttons that require explicit agreement from the user will not solve all your problems but might help to prevent some users from ignoring important warnings.

Wallet addresses
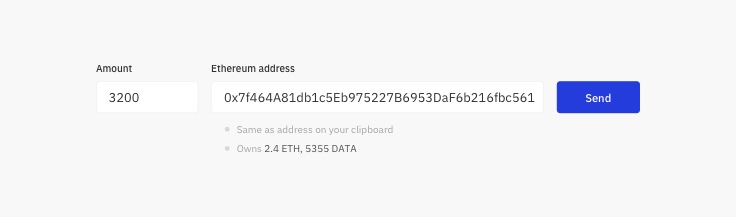
Providing clear access and copy functionality to the user's wallet address is always a good practice, so they can watch it via other applications, and check it with external services. When pasting addresses into wallet address fields, informing the user that the contents of the field match the clipboard, and also showing the ETH & ERC-20 tokens held by that address helps to reduce user stress and avoids the common practice of double-checking addresses by copy-pasting them as text.

Fiat currency display
Allowing your users to switch currency views between the DATA token and a standard fiat currency like USD is a good idea. If they use your app over a long time they might get accustomed to thinking in DATA, but don’t assume they will.

Last updated
Was this helpful?
